L’importanza dell’Alt Text: il testo alternativo per le immagini
Cos'è e a cosa serve il testo alternativo?
Chi naviga con un browser testuale o con un sintetizzatore vocale non può vedere le immagini: la sua comprensione di una pagina web contenente immagini sarà perciò tanto maggiore quanto più sono validi i testi alternativi eventualmente presenti.
Alcuni utenti accedono al web utilizzando delle tecnologie che trasformano i contenuti testuali delle pagine nella forma sensoriale più idonea ad essere fruita dall’utente. Ad esempio le persone cieche utilizzano gli screen reader che leggono il contenuto della pagina web, fornendone una versione vocale, altri utilizzano la barra Braille che fornisce invece un'alternativa tattile.
Tutte queste tecnologie utilizzano il testo alternativo (ALT) per fornire le informazioni associate ai contenuti non testuali presenti nella pagina web. Non associando alcun testo alternativo agli oggetti non testuali (es. foto), questi elementi sono di fatto inesistenti per questi utenti, anzi in qualche caso l'assenza del testo alternativo è anche di disturbo per gli utilizzatori di queste tecnologie (tanto quanto un testo alternativo scritta male).
Cosa scrivere nell’alt text?
Una descrizione sintetica dell’immagine che può sostituire il visual quando non è visibile: quando gli ipovendenti (persone con problemi alla vista) usano la lettura dello schermo, gli utenti navigano con lente o utilizzano browser di solo testo.
Come scrivere il testo alt?
Il testo alternativo dovrebbe considerare il contesto dell’immagine, non solo il suo contenuto. Prova a sostituire ogni immagine con il testo: se il contenuto alternativo della foto è ridondante con il contesto circostante o non è utile meglio ripensare a ciò che vogliamo scrivere. Evitare di scrivere tutto maiuscolo e preferire frasi complete.
Qual è la lunghezza ideale?
Scrivi un testo alternativo di 150 caratteri massimo. L’Alt deve essere breve e descrittivo.
Il testo alternativo dipende dalla tipologia dell'immagine e si riscontrano solitamente tre tipologie di immagini:
Le immagini attive
Sono quelle immagine che hanno funzione di collegamento da una pagina all’altra (esterna o interna) al sito, queste immagini devono semplicemente descrivere la funzione che svolgono.
Le immagini che forniscono contenuto
Sono quelle immagini che arricchiscono il contenuto o che hanno importanza principale. Ad esempio l'immagine di due Capi di Stato che sottoscrivono un trattato necessita di un adeguato testo alternativo (con l'indicazione dei personaggi, della data, del luogo), un'immagine generica di due mani che si stringono sarà sicuramente da considerare decorativa e più semplice da descrivere.
Se l’immagine contiene testo, allora l’ALT dovrebbe semplicemente riportare tale testo, parola per parola.
Le immagini puramente decorative
Le immagini decorative non avrebbero bisogno di un testo alternativo, sono immagini senza particolari significati che hanno solo scopo decorativo all’interno del sito.
Per ulteriori approfondimenti sul tema accessibilità dei siti internet consigliamo di visitare il sito delle WCAG che sono le Linee guida per l'accessibilità dei contenuti Web.
Alternativa testuale Instagram
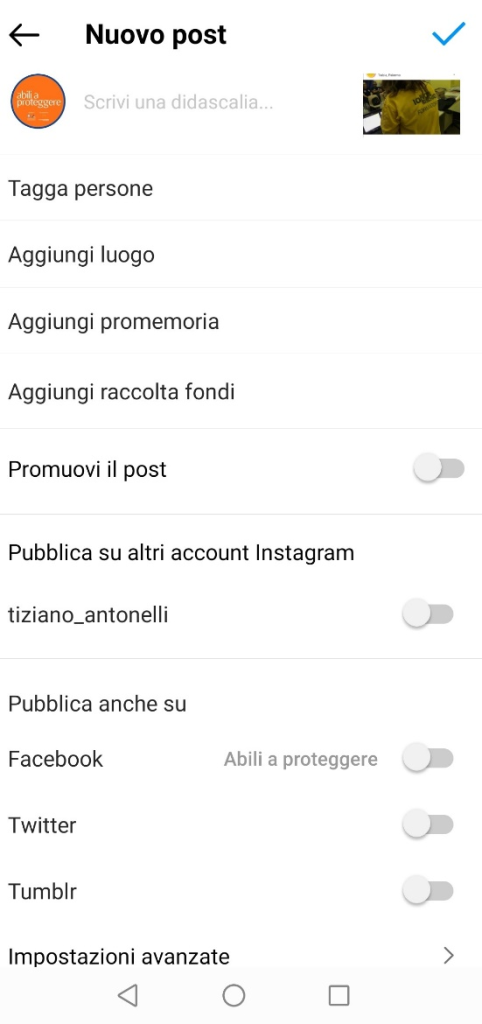
- Carica una foto e clicca su avanti
- Clicca su impostazioni avanzate
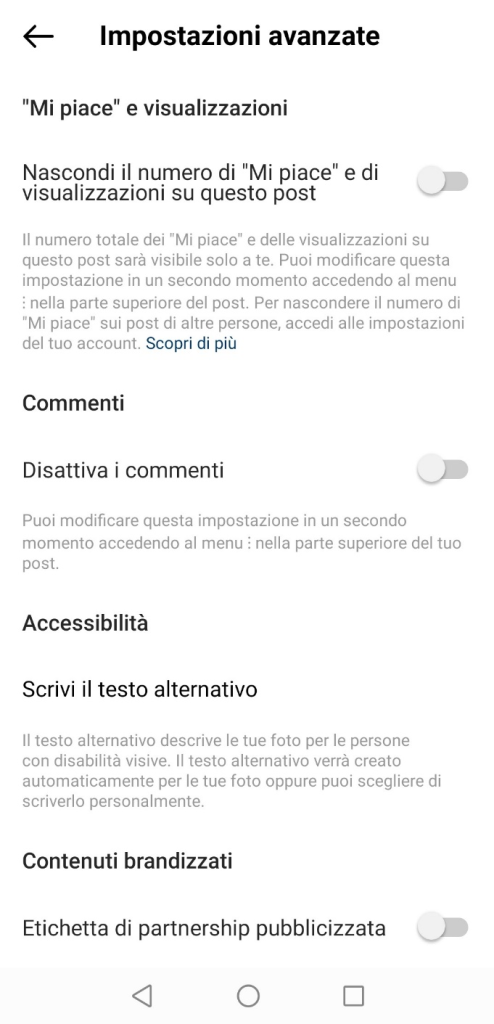
3. Clicca su impostazioni avanzate
4. Clicca su “Accessibilità – Scrivi il testo alternativo”
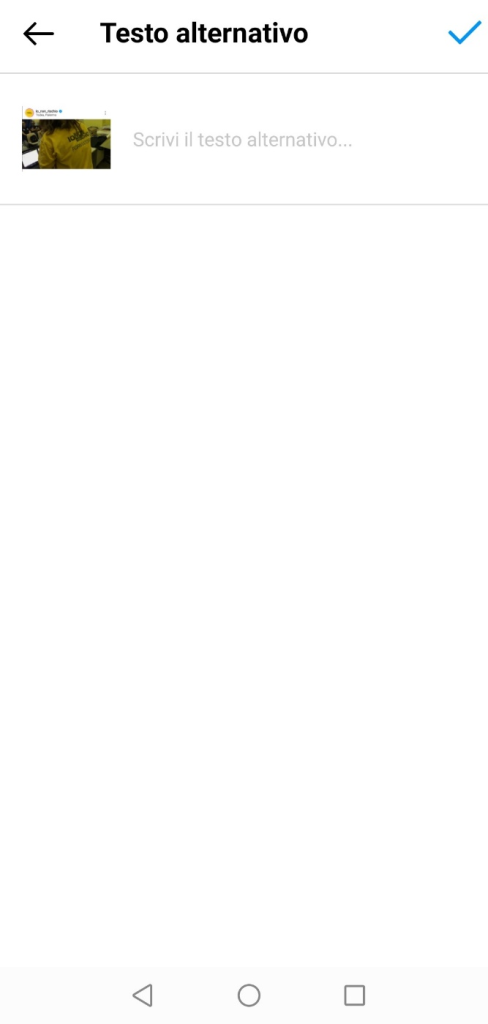
5. Descrivi nel dettaglio cosa c’è rappresentato nella foto in max 100 caratteri
Alternativa testuale Facebook
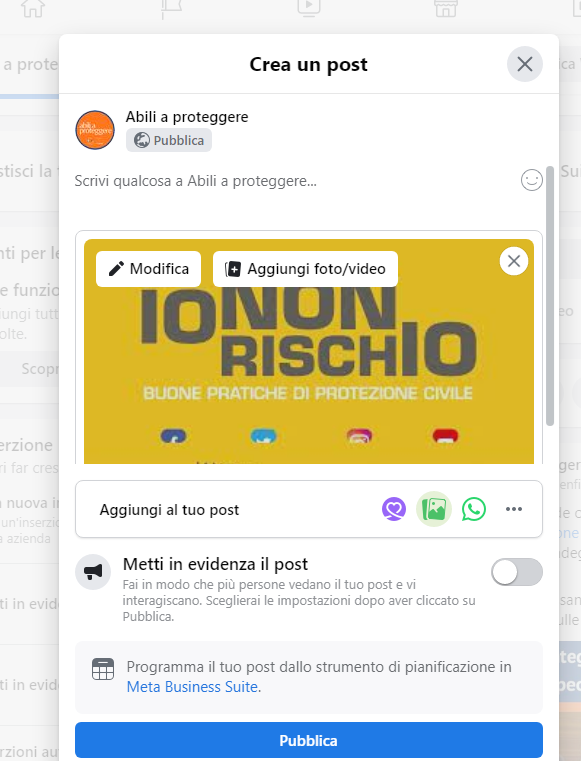
1. Crea un post
2. Carica una foto
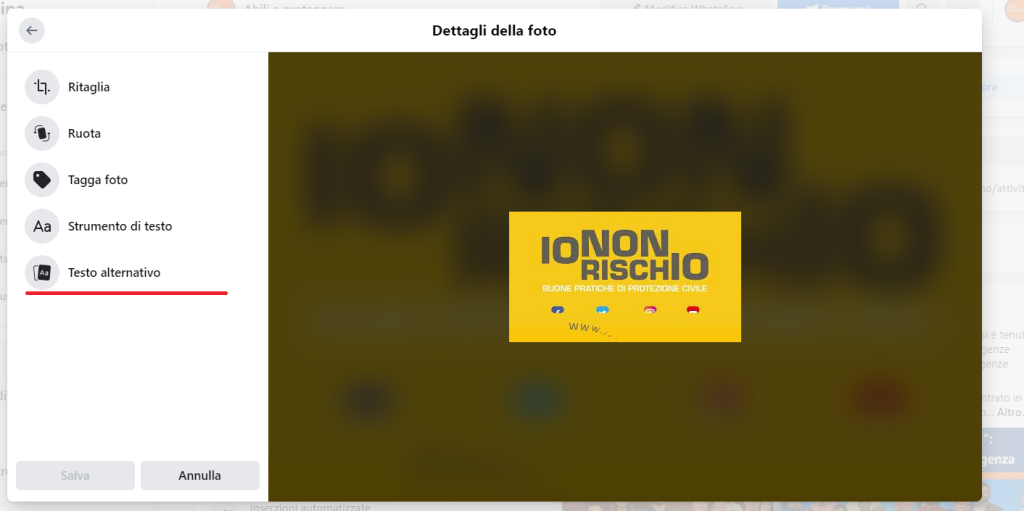
3. Clicca su modifica
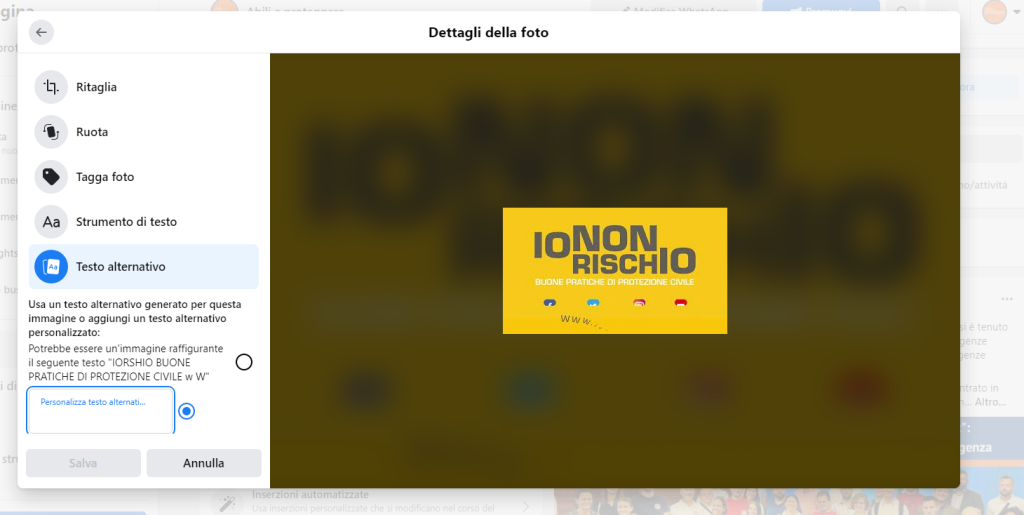
4. Clicca su "testo alternativo"

5. Compila il testo e salva

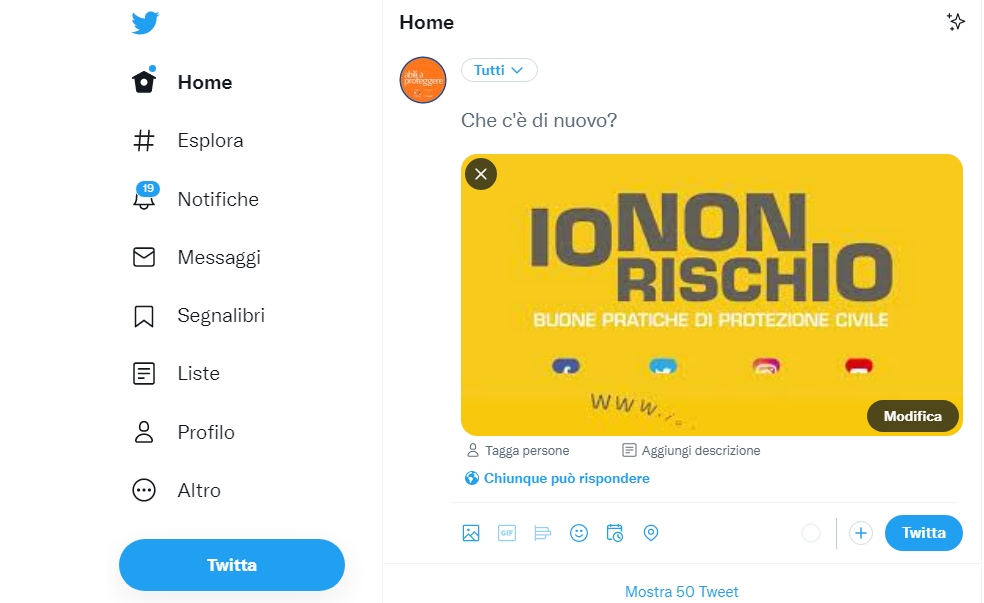
Alternativa testuale Twitter
- Crea un post e inserisci una foto
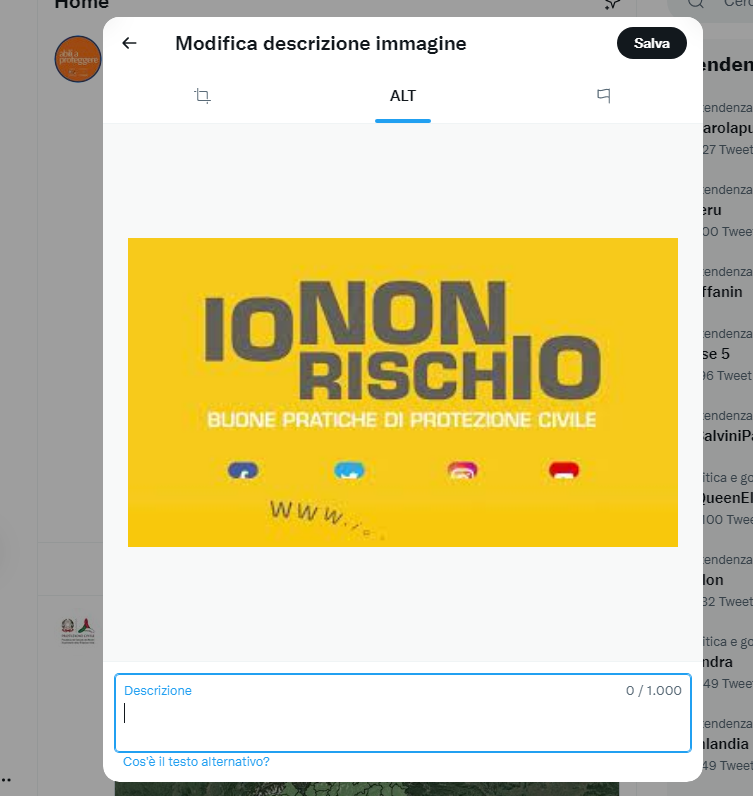
2 Clicca su modifica poi su ALT, inserisci l’alternativa testuale e salva